Share on
In our previous article, we shared with you the top 5 Figma plugins for UX/UI design in 2024. These plugins are essential tools for any designer who wants to create stunning and user-friendly interfaces.
In this article, we will continue to share with you some of the best Figma plugins that can help you improve your workflow and productivity as a UX/UI designer. Figma is a powerful and versatile tool that offers many features and integrations, but sometimes you may need some extra functionality or customization to achieve your desired results. That's why Figma plugins are so useful and popular among designers. They can enhance your design process, automate repetitive tasks, add new capabilities, and more. Here are the top 5 Figma plugins that you should try in 2024, along with their main features and benefits.
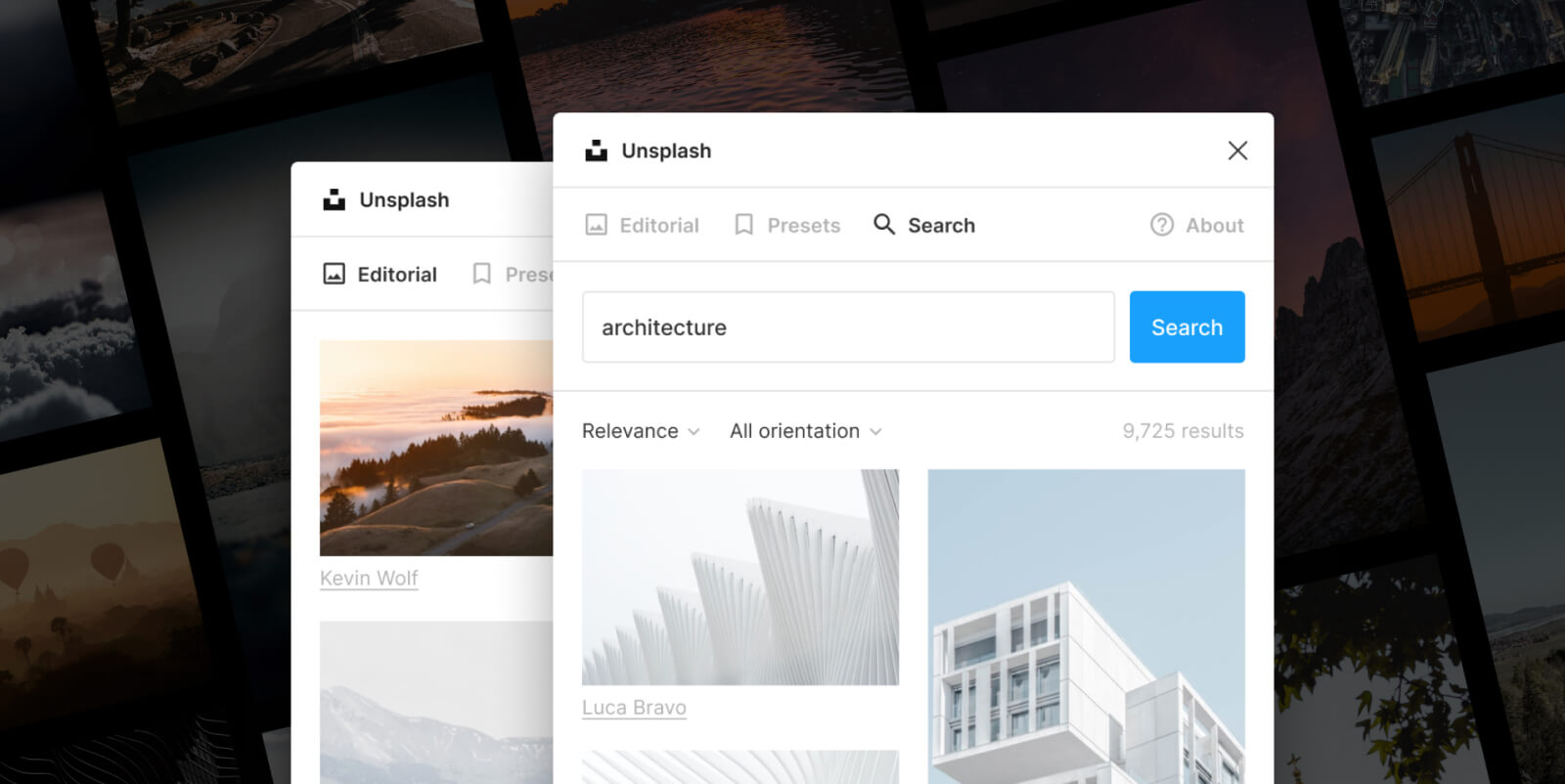
Unsplash

Unsplash is figma plugin that allow you browse and insert high-quality photos from Unsplash, the largest free photo library. You can search by keywords, categories, or collections, and adjust the size and position of the photos in your designs.
View link
https://www.figma.com/community/plugin/738454987945972471/unsplash
Fast Isometric

Fast Isometric is figma plugin that allows you to create isometric shapes and views from your designs. You can customize the dimensions, appearance, and palette of the cubes, and move them along isometric directions. You can also snap items to an invisible grid system and create voxel arts
View Link:
https://www.figma.com/community/file/1252975312952393192/fast-isometric-playground
Stark - Contrast & Accessibility Tools

Stark - Contrast & Accessibility Tools is the figma plugin that helps you design products that are accessible, ethical, and inclusive. You can check the contrast ratios and color suggestions, simulate different types of vision impairments, and test for readability, alt-text, focus order, landmarks, and touch targets. You can also learn accessibility best practices and get reports and insights.
View Link:
https://www.figma.com/community/plugin/732603254453395948/stark-contrast-accessibility-tools
Mockup

Mockup is the figma plugin enables you to insert your designs into realistic device mockups, such as phones, laptops, tablets, and watches. You can choose from a large collection of mockups, or use the distort tool to transform your own mockups. You can also use the AI surfaces tool to create mockups from any shape.
View Link:
https://www.figma.com/community/plugin/817043359134136295/mockup-plugin-devices-mockups-print-mockups-ai-mockups
5. Html to design

Html to design is the figma plugin that converts any website into fully editable Figma designs. You can import websites by URL or by using the Chrome extension. You can use this plugin to save time on redesigns, improve collaboration, extract design assets, and learn from existing websites
Conclusion
As a UX/UI designer, you know how important it is to have the right tools for your projects. That's why we have compiled a list of 5 Figma plugins that can help you speed up your work and improve your results.
We hope you find these plugins useful and that they make your design process easier and more efficient. If you enjoyed this article and want to support us, please check out our resource page where you can find more tips, tricks and tools for UX/UI design.
View UX/UI Resources : https://www.tinkolza.com/resources
Share on
View all guides